サイト運用している方には必ず必要になってくるホームページのリニューアル。
リニューアルするにあたって、気を付けたいポイント、進め方をまとめました。
WEBサイトリニューアルのタイミング
WEBサイトは完成して終わりではなく、ある一定の期間が経過すればリニューアルを検討する必要があります。
リニューアルするタイミングは一般的に3年~5年程度と言われています。
トレンドを捉えたWEBサイトでも、3年ほど経過するとデザインが古くなってしまうからです。
WEBサイトは会社の顔であり、そのデザインはユーザーに与える印象に大きく影響します。古いサイトと思われないためにもデザインを見直すことは必須といえます。
とは言え、ただ期間だけを理由にリニューアルを取り組むのはおすすめできません。
なぜリニューアルしたいのか、どのようなサイトにしたいのかをしっかりと考えた上で、サイトのリニューアルを考えましょう。
WEBサイトリニューアルの目的を考える
Webサイトのリニューアルを行うにはまず、「目的」を明確にする必要があります。
目的があいまいなままリニューアルをしても、ただお金がかかってしまうだけで失敗に終わってしまいます。リニューアルしたことで、逆にアクセス数が下がってしまっては元も子もありません。サイト改修をスムーズに進めるためにも、目的を明確にして、方向性を決めていきましょう。
WEBサイトにおける目的として、以下のようなものが挙げられます。
- デザインを刷新したい
- セキュリティの強化を行いたい
- アクセスが伸び悩んでいるためSEO対策を強化したい
- ユーザビリティの良いサイトに直したい
- CMSの導入を行い、作業の効率化を行いたい
- スマホの最適化を行いたい
ホームページリニューアル制作の進め方
STEP1 目標数値の設定
リニューアルすることが決定したら、まずやるべき事は目標達成度を測るためのKPIを設定することです。
集客が目的の場合はアクセス数、お問い合わせ数や資料ダウンロード数など、リニューアル前の数値から目標の数値を決定しましょう。
STEP2 自社サイトの分析
KPIが設定できたら、サイトの改善点の洗い出しを行いましょう。文字が小さくて読みずらいなど、小さなところからでも良いでしょう。
複数の人からヒアリングすることも、おすすめです。自分では気づけなかった視点で課題点があがってくるはずです。
STEP3 ペルソナの設定
サイトリニューアルを機に改めてターゲットとなるペルソナ像を見直すのも非常に重要なステップといえます。適切なサイト導線を設計するには、ペルソナの設定が最重要となります。
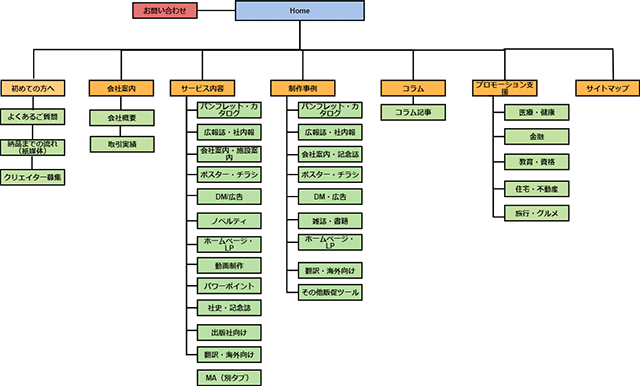
STEP4 サイトマップ・ワイヤーフレームの制作
サイトの構成を可視化するために、サイトマップの制作を行います。残すもの、追加するもの、修正するものを見極め、図に落とし込みます。

サイトマップの制作が終わったらワイヤーフレームの制作を行います。ワイヤーフレームとは、サイトのレイアウトやコンテンツの配置を決定する設計図のようなものです。この段階では専門の知識が必要となりますので、制作会社などに依頼することを想定しておくとよいでしょう。
STEP5 デザイン制作
ワイヤーフレームまでが終わったら、デザインの制作を行います。今のトレンドのデザインを取り入れすぎてしまうと、数年後またすぐに時代とマッチしないサイトになってしまうので注意が必要です。
STEP6 コーディング
デザインの制作が終わったら、最終段階のコーディング作業に入ります。
HTMLやCSS、JavaScriptなどプログラミング言語を用いた専門知識が必要になります。
公開後は、ページエラーがないか、すべてのページが意図通りに動いているかどうかチェックしましょう。
リニューアル後は既存のお客様が見慣れないサイトになったことで離脱してしまう可能性があるため、SNSや自社サイト内でリニューアルしたことをお知らせすると良いでしょう。
≪関連ページはこちら≫
ホームページ制作
まとめ
ホームページのリニューアルには、踏むべき手順やポイントをしっかり押さえることで、ユーザーファーストの集客が見込めるサイトに生まれ変わらせることができます。
リニューアルにかけた時間やコストを無駄にしたいためにも、しっかりとした段階を踏みリニューアルを進めていきましょう。